信息化时代,人们碎片时间越来越多,移动设备的使用也越来越频繁,网站必须为移动设备访问而优化..
很遗憾,本文似乎不是讲移动优化的方法和建议的,因为,我不会..
这里是Google提供的一些建议:
http://developers.google.com/speed/pagespeed/insights/
建议摘要
- 使用浏览器缓存
在 HTTP 标头中为静态资源设置过期日期或最长存在时间,可指示浏览器从本地磁盘中加载以前下载的资源,而不是通过网络加载。
- 优化图片
适当地设置图片的格式并进行压缩可以节省大量的数据字节空间。
缩短服务器响应时间
- 压缩 JavaScript
压缩 JavaScript 代码可以节省大量数据字节空间,并提高下载、解析和执行的速度。
- 压缩 CSS
压缩 CSS 代码可以节省大量数据字节空间,并提高下载和解析的速度。
- 压缩 HTML
- 按优先级排列可见内容
- 避免使用目标网页重定向
用户体验指南
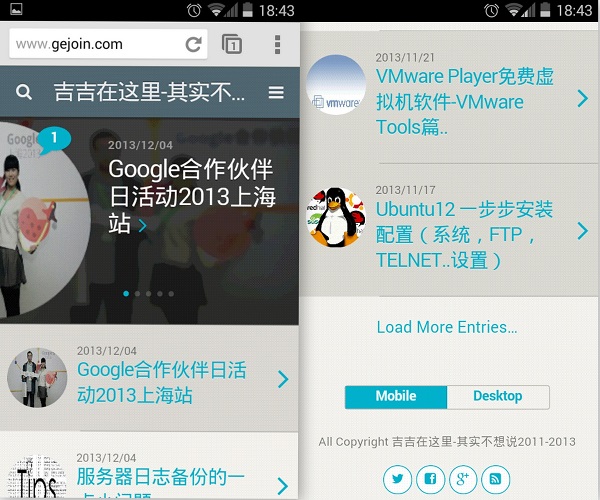
今天移动版主题更新了..看着还不错,还需要设置一些user-agents…